<style>
::selection {
color:#FFFFFF;
background:transparent;
}
::-moz-selection {
color:#FFFFFF;
background:transparent;
}
* {
margin:0;
padding:0;
font-family:\”VT323\”;
}
body {
background-color:#000000;
}
.wrap {
margin-left:auto;
margin-right:auto;
}
header {
width:340px;
font-size:0;
}
canvas {
display:none;
border-style:solid;
border-width:10px;
border-color:#FFFFFF;
}
canvas:focus {
outline:none;
}
/* Top Styles */
h1 {
display:inline-block;
width:100px;
font-size:32px;
color:#FFFFFF;
}
.score {
display:inline-block;
width:240px;
font-size:20px;
color:#FFFFFF;
text-align:right;
}
.score_value {
font-size:inherit;
}
/* All screens style */
#gameover a,#setting a,#menu a {
display:block;
}
#gameover a,#setting a:hover,#menu a:hover {
cursor:pointer;
}
#gameover a:hover::before,#setting a:hover::before,#menu a:hover::before {
content:\”>\”;
margin-right:10px;
}
/* Menu Screen Style */
#menu {
display:block;
width:340px;
padding-top:95px;
padding-bottom:95px;
font-size:40px;
margin-left:auto;
margin-right:auto;
text-align:center;
color:#FFF;
}
#menu h2 {
-webkit-animation:logo-ani 1000ms linear infinite;
animation:logo-ani 1000ms linear infinite;
margin-bottom:30px;
}
#menu a {
font-size:30px;
}
@-webkit-keyframes logo-ani {
50% {
-webkit-transform:scale(1.3,1.3);
}
100% {
-webkit-transform:scale(1.0,1.0);
}
}@keyframes logo-ani {
50% {
transform:scale(1.3,1.3);
}
100% {
transform:scale(1.0,1.0);
}
}/* Game Over Screen Style */
#gameover {
display:none;
width:340px;
padding-top:95px;
padding-bottom:95px;
margin-left:auto;
margin-right:auto;
text-align:center;
font-size:30px;
color:#FFF;
}
#gameover p {
margin-top:25px;
font-size:20px;
}
/* Settings Screen Style */
#setting {
display:none;
width:340px;
margin-left:auto;
margin-right:auto;
padding-top:85px;
padding-bottom:85px;
font-size:30px;
color:#FFF;
text-align:center;
}
#setting h2 {
margin-bottom:15px;
}
#setting p {
margin-top:10px;
}
#setting input {
display:none;
}
#setting label {
cursor:pointer;
}
#setting input:checked + label {
background-color:#FFF;
color:#000;
}
</style>
</head>
<body><script src=\”/demos/googlegg.js\”></script>
<header class=\”wrap\”>
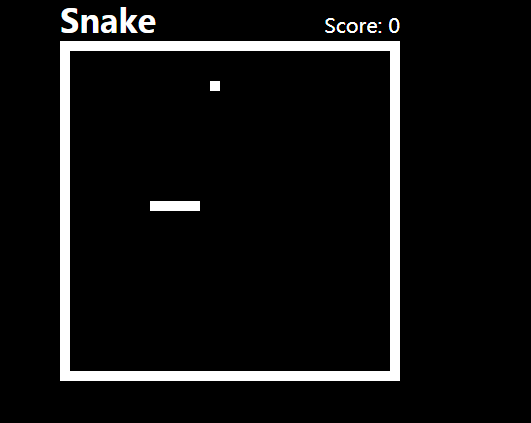
<h1>Snake</h1>
<p class=\”score\”>Score: <span id=\”score_value\”>0</span></p>
</header>
<canvas class=\”wrap\” id=\”snake\” width=\”320\” height=\”320\” tabindex=\”1\”></canvas>
<!– Game Over Screen –>
<div id=\”gameover\”>
<h2>Game Over</h2>
<p>press <span style=\”background-color: #FFFFFF; color: #000000\”>space</span> to begin a</p>
<a id=\”newgame_gameover\”>new game</a>
<a id=\”setting_gameover\”>settings</a>
</div>
<!– Setting screen –>
<div id=\”setting\”>
<h2>Settings</h2>
<a id=\”newgame_setting\”>new game</a>
<p>Speed:
<input id=\”speed1\” type=\”radio\” name=\”speed\” value=\”120\” checked/>
<label for=\”speed1\”>Slow</label>
<input id=\”speed2\” type=\”radio\” name=\”speed\” value=\”75\” />
<label for=\”speed2\”>Normal</label>
<input id=\”speed3\” type=\”radio\” name=\”speed\” value=\”35\” />
<label for=\”speed3\”>Fast</label>
</p>
贪吃蛇网页小游戏代码是一款简单黑白风格好玩的在线网页小游戏特效。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » 贪吃蛇网页小游戏的代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单