<!doctype html>
<html lang=\”en\”>
<head>
<meta charset=\”UTF-8\”>
<title>商城网站常用左侧分类下拉导航菜单代码</title>
<style>
* { margin: 0; padding: 0; }
body { margin: 0; padding: 0; text-decoration: none; font-size: 14px; }
li { list-style: none; }
.menu { width: 1000px; height: 600px; margin: 30px auto; background-color: #ececec; }
.menu .menuTop { background-color: #F10215; color: #fff; width: 140px; height: 40px; padding-left: 20px; line-height: 40px; cursor: pointer; }
.menu ul { width: 160px; background-color: #fff; border: 2px solid #F10215; box-sizing: border-box; position: relative; }
.menu ul li { height: 30px; padding-left: 8px; text-align: left; line-height: 30px; font-size: 13px; background: url(image/1.png) no-repeat right; z-index: 2; }
.menu ul li a { color: #7070770; }
.menu ul li a:hover { color: red; text-decoration: underline; cursor: pointer; }
.menu ul li:hover { border: 1px solid #DDD; border-right: 0; background-image: none; }
.menu ul li:hover .submenu { display: block; }
.menu ul li:hover span { width: 30px; height: 30px; display: inline-block; background-color: #FFF; float: right; z-index: 100; position: relative; }
.menu ul li .submenu { position: absolute; left: 146px; top: 0; width: 720px; height: 300px; border: 1px solid #DDD; box-shadow: 0 0 8px #DDD; -moz-box-shadow: 0 0 8px #DDD; -webkit-box-shadow: 0 0 8px #DDD; background-color: #FFF; z-index: 3; display: none; }
.menu ul li .submenu .subleft { margin-left: 0px; width: 400px; height: 300px; float: left; padding: 5px; }
.menu ul li .submenu .subleft dl { overflow: hidden; border-bottom: 1px solid #D1D1D1; padding: 10px 0; }
.menu ul li .submenu .subleft dl dt { float: left; height: 22px; line-height: 22px; margin-right: 10px; font-weight: bold; color: #707070; font-size: 12px; cursor: pointer; }
.menu ul li .submenu .subleft dl dd { }
.menu ul li .submenu .subleft dl dd a { display: block; float: left; border-left: 1px solid #707070; padding: 0 5px; color: #707070; height: 14px; line-height: 14px; margin: 3px 0; font-size: 11px; }
.menu ul li .submenu .subright { width: 310px; height: 300px; background-color: blue; float: left; }
</style>
</head>
<body><script src=\”/demos/googlegg.js\”></script>
<div class=\”menu\”>
<div class=\”menuTop\”>全部商品分类</div>
<ul>
<li> <a herf=\”javascript:;\”>一级标题 1</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题111</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color: antiquewhite\”> </div>
</div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 2</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题222</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题2</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:aquamarine\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 3</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题333</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题3</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:cadetblue\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 4</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题444</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题4</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:darkgrey\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 5</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题555</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题5</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:darkseagreen\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 6</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题666</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题6</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:lavender\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 7</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题777</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题7</a> </dd>
</dl>
</div>
<div class=\”subright\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 8</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题888</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题8</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:lightseagreen\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 9</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题999</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题9</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:mistyrose\”> </div>
</li>
<li> <a herf=\”javascript:;\”>一级标题 10</a> <span></span>
<div class=\”submenu\”>
<div class=\”subleft\”>
<dl>
<dt>二级标题1010</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> </dd>
</dl>
<dl>
<dt>二级标题</dt>
<dd> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题</a> <a href=\”javascript:;\”>三级标题10</a> </dd>
</dl>
</div>
<div class=\”subright\” style=\”background-color:salmon\”> </div>
</li>
</ul>
</div>
<div style=\”text-align:center;margin:50px 0; font:normal 14px/24px \’MicroSoft YaHei\’;\”>
</div>
</body>
</html>
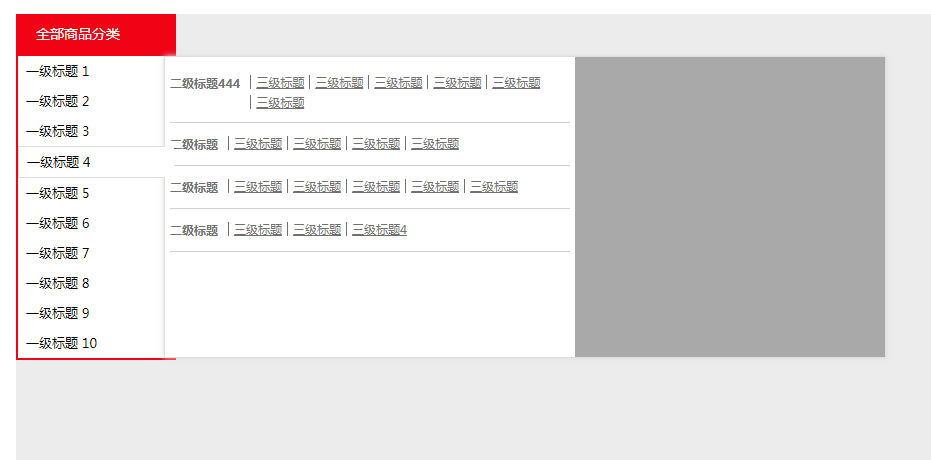
这是一款比较简单的利用css鼠标悬停属性来制作商城网站常用左侧分类下拉导航菜单代码。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"www.qnziyw.cn",如遇到无法解压的请联系管理员!
青柠资源网 » CSS的商城网站常用左侧分类下拉导航菜单代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或 联络我们。
- 找不到素材资源介绍文章里的示例图片?
- 对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单